
ポメラユーザーのカスタマイズが知りたい
「ポメラ DM200を買ったけどポメラユーザーのみなさんはどんなカスタマイズをしているんだろう? ちょっと知りたいな」
こういった疑問に答えます。
本日取り上げる私のポメラのカスタマイズが参考になるかもしれません。
この記事を書いている私は、ガジェット好きで多種多様のガジェットを使ってきました。
スマホだけでも30台以上使った経験があります。
ポメラはカスタマイズで名機になる
今回のテーマを取り上げようと思った理由は、私自身が「みなさんはポメラにどんなカスタマイズをしているんだろう? 」と思ったからです。
WebやYouTubeで検索してもポメラは古い機種だからか?ユーザーが少ないからか?は分かりませんがあまり情報がないので余計に気になります。
ポメラは「文章作成しか出来ない」,「マウスが無い」,「出力する選択肢が少ない」と色々な制約があって、使うにはそれなりの設定が必要です。
その設定が決まれば名機になると思いますが、デフォルトのままだと長いプラスティック製の邪魔な板になりかねません。
今回のエントリーでは、私がポメラに施しているカスタマイズを紹介したいと思います。
なお私はポメラを99%ブログの執筆用として使っています。
よってこれから紹介するのは、ブログ執筆がしやすい工夫が中心になります。
テッパンのカスタマイズ
ポメラユーザーみなさんがやっているであろう設定です。
よく使うhtmlコードを単語登録
以前はMarkdown記法でブログを執筆していましたが、いまは直接htmlで書いています。
ブログ執筆のhtmlなので大したコードは使っていませんがコードを入力するのは面倒…
よってよく使うhtmlコードを単語登録しています。
文章の型を定型文に登録
ブログをやっている方は、その人の文章の型ってのがあると思います。
私の場合、本文の最上段にある「こんな疑問はありませんか?」「このページを読むとこういう情報が得られます」というのが文章の型の一部です。
こういった文章の型を定型文に登録しておくことで、文書構成を考える手間が少し減ります。
私独自のカスタマイズ
ここからは私独自のカスタマイズです。
見出しタグの単語登録には頭に#を入れる
上記のとおり私はhtmlコードを単語登録してます。
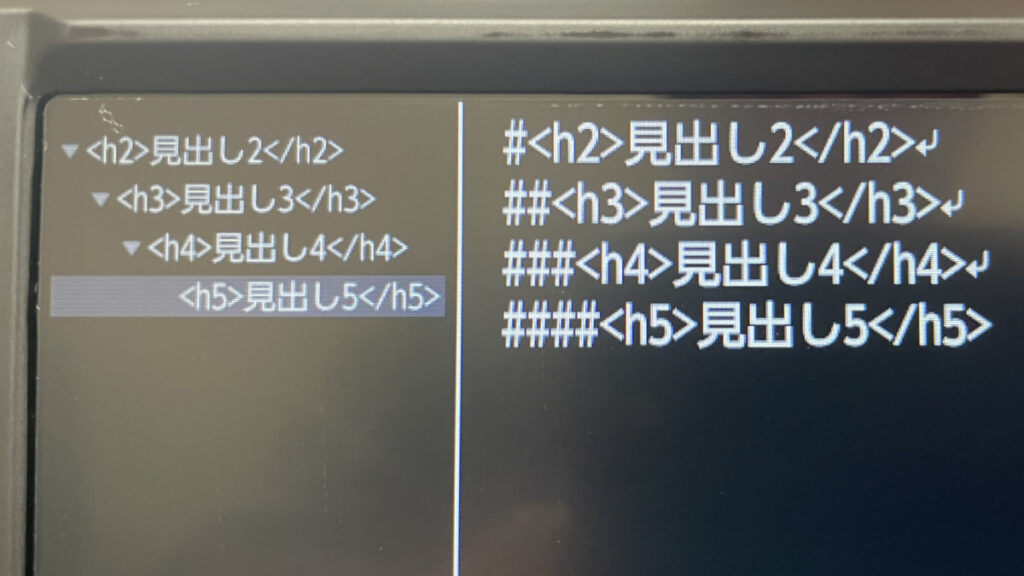
見出しタグ(hタグ)の頭には#を入れているのですが、これはポメラのアウトライン機能を使うためです。
具体的にどのように#をいれているかというと…
- h2タグ:#<h2></h2>
- h3タグ:##<h3></h3>
- h4タグ:###<h4></h4>
- h5タグ:####<h5></h5>
※すべて半角入力です。
※ブログではh1タグを使わないのでh2タグに#を1つ付加しています。
こうすることで、アウトライン表示の時に左カラムへ各見出しを階層表示させることが出来るからです。
アウトライン機能は文章の構成とかも考えやすいし、見出し毎に移動やコピーも可能なので是非とも使ってもらいたい機能ですね。
ちなみにアウトライン見出し記号のデフォルトでは「.」なので、私のように記号を変えたければ、設定→ファイル管理→アウトライン見出しを「#」に変更出来ます。

付箋文に</p>を登録
付箋文とはポメラの機能で、簡単に言えば「本のしおり」ようなものです。
長い文章の途中に付箋文を挿入しておくと、挿入した箇所へ飛ぶことが出来る機能です。
例えば付箋文に「見直し」という言葉を登録しておき、文章途中に「あとで見直したいな」という箇所にF1キーで付箋文を登録しておきます。
全文章を作成し終えた後、F5キー(ジャンプ下方向),Shiftキー+F5キー(ジャンプ上方向)を押すと、付箋分を挿入した見直したい箇所に移動することが出来ます。
</p>とは段落の終了タグなのですが、簡単に言えば「1文章のまとまりの最後に付けるコード」になります。
私は付箋文にこの</p>を登録しているので、F5キー,Shiftキー+F5キーを押すことで「1文章のまとまり単位」でジャンプをすることが出来るので文章の見直し作業が捗ります。
上記のアウトラインを使う場合は必要ありませんが、両方使えるようにしてあります。
半角スペースを単語登録
スペース挿入は、全角派と半角派がいると思いますが、私は半角派です。
PCのIMEだと「常時スペースは半角」という設定がありますが、ポメラにはその設定がありません。
よって私は「す」と入力し変換をすると半角スペースが入力出来るようにしています。
キングジムさん… 常時スペースは半角の設定を付けて下さい。
キーボードショートカット
ポメラ DM200には何十種類ものキーボードショートカットが用意されています。
大別すると2種類のショートカットキーがあり、1種類はキーの割当を変更出来ないAltキー+英字,Ctrlキー+英字,Shitキー+英字のショートカットキーがあります。 こちらは「Atl+Uはアップロード(uplordの頭のU)」と覚えやすいのでよく使っています。
もう1種類はファンクションキー(F1~F10)とAltキー,Ctrlキー,Shitキーを組み合わせて、割り当てを変更することが出来る計37のショートカットキーがあります。
私はどのようにしているかというと、使う機能をかなり絞り込んで割り当てをしています。
使わない機能を割り当てても誤操作の元になるだけですからね。
ダイレクトF1~F10
ここには使用頻度が高い機能を割り当てています。
F7とF10のキートップには、この後記述する皮脂汚れ防止つや消しシートを貼っています。
そのつや消しシートが目印になるので、特に使用頻度が高い単語登録と定型文を割り当てています。
- F1:開く
- F2:上書き保存
- F3:プロパティ(文章の合計文字数を確認する)
- F4:アウトライン
- F5:比較
- F6:分割
- F7(つや消しシート):単語登録
- F8:付箋文ジャンプ(下方向)
- F9:付箋文ジャンプ(上方向)
- F10(つや消しシート):定型文

Shiftキーと組み合わせ
理由はありませんがShiftキーには文章編集以外に使う機能を割り当てています。
F4にスクリーンショットがあるのはMacのスクリーンショットがCmd+Shift+4なので覚えやすいからです。
このようにすべてではありませんが、割り当てる位置にも意味を持たせています。
- Shift+F1:文字サイズ(大)
- Shift+F2:文字サイズ(小)
- Shift+F3:未設定
- Shift+F4:スクリーンショット
- Shift+F5,F6:未設定
- Shift+F7(つや消しシート):ヘルプ
- Shift+F8,F9:未設定
- Shift+F10(つや消しシート):QRコード表示
Altキーと組み合わせ
理由はありませんがAltキーには辞書を割り当てています。
でも正直言ってポメラの辞書はあまり役に立たないのであまり使っていませんが…
- Alt+F1:国語辞典
- Alt+F2:和英辞典
- Alt+F3:英和辞典
- Alt+F4:類語辞典
- Alt+F5~F10:未設定
Ctrlキーと組み合わせ
Ctrlキーは割当が出来ないショートカットキーが多く割り当てられているので、混乱するため機能を割り当てていません。
これをしておいた方が良いと思う設定
自動単語登録は定期的に消去
ポメラには自動単語登録という私にとってはおせっかいな機能があります。
何故お節介かというと、定期的に登録した単語の整理を行っているのですが、自動単語登録が邪魔で整理がしにくいのです。
よって単語登録画面を出し、F2を押して自動単語登録を消去しています。
キングジムさん… 自動単語登録をOn,Offする設定を付けて下さい。
表示は白黒反転
ポメラは白背景,黒文字がデフォルト設定になっています。
これを表示設定にある白黒反転にすることで黒背景,白文字にすることが出来ます。
集中して執筆をしているとあっという間に時が過ぎてしまい目に負担をかけています。
この設定は目に優しく疲れないのでオススメです。
出力はpomeraQR一択
私は出力を、ポメラSync→アップロード→pomeraQRと変更してきました。
「いまはWi-Fiの時代でしょ?QRコードなんて…」と思っていましたが、キングジムさんゴメンナサイ… 私が間違っていました。
出力は圧倒的にpomeraQRが優秀でした。
ポメラSync
以前の記事でも書きましたが、ポメラSyncは文章にhtmlでよく使う<>(半角括弧)が入っていると、シンクロ後に送り元文章も送り先文章も完璧に<>を消してしまう致命的なバグがあります。
長い時間をかけて作成したhtmlの文章を間抜けな文章に変えてしまうのです。
ポメラでhtmlコードを使って文章を書く人は絶対にポメラSyncを使ってはいけません。
アップロード
これはポメラSyncのような致命的な欠陥はありませんが、Wi-Fi環境が無いと使えないという欠点があります。
スマホのテザリングを使えば良いのですが、面倒だし時間もかかります。
pomeraQR
スピード,正確さ共に完璧にスマホへ出力してくれます。
- ポメラ側でQRコードを表示
- スマホ側でpomeraQRを起動
- スマホのカメラをポメラに表示されているQRに合わせる(一瞬で1ページ目を読み込む)
- ポメラの右カーソルキーを使って2ページ~最終ページまでタン!タン!タン!と送れば読み込み終了(送り間隔は短い時間でOKなので非常に軽快です)
- pomeraQRの文章をコピーしWordPressに貼付け
- WordPressで修正を加えブログの更新は完了
こんな手軽にブログの更新が出来てしまいます。
オススメのカスタマイズ
皮脂汚れ防止対策
以前の記事 ポメラ DM200の皮脂汚れ対策を紹介します でも書きましたがポメラ DM200はつや消しのプラスティック筐体であるため少し触っただけで皮脂汚れがべったり付きます。
ポメラはあくまでも文章を書く道具ですが、一緒にブログを書く相棒でもあります。
皮脂がべったりついた汚らしいポメラを見ると「こいつと一緒にブログを書くのか…」と思うとテンションが下がってしまいます。
そこで私は筐体の一部と使用頻度の高いキーにつや消しシートを貼っています。
私が買ったつや消しシートは「使用時は剥がれにくい」,「剥がそうを思えば簡単に剥がれる」,「カラーや質感がポメラとほぼ同じ」,「皮脂汚れが付いたら拭き取れば取れる」と良いところばかりでした。
この加工をほどこしたことで、私のポメラは使用期間1年ですが、きれいな状態をほぼ保っています。
この加工は本当にオススメです。
加工をほどこしたことで愛着も沸きますからね。
詳しくは過去記事を参照して下さい。
まとめ
色々な業種の職人さんは、道具を大切にし、また自分が使いやすいようにカスタマイズしています。
ポメラも文章を作成する道具なのでカスタマイズをすることで使いやすくなります。
私の現在のカスタマイズは上記のとおりですが、何か使いにくいと思うことがあるとカスタマイズをして日々進化をさせています。
きっとポメラはカスタマイズ前提で使うものなのかもしれません。
もしいまポメラが使いにくいから部屋の片隅に放置している方がいたら、もう1度使ってみて使いにくいところをカスタマイズしてみて下さい。
もしかするとポメラの印象が変わるかもしれませんよ。




